Часто вознакает ситуация, когда сохраненный в браузере пароль есть и вы можете по нему авторизоваться на сайте, но что скрывается за символами (точки или звёздочки) вы не знаете. Как узнать сохраненный пароль? Есть несколько способов это узнать:
Вариант 1:
Рассмотрим на примере браузера Яндекс. В других браузерах алгоритм немного отличается от рассматриваемого.
Шаг 1. Заходим в настройки браузера. Для этого нажимаем иконку (hamburger menu) состоящей из трёх параллельных горизонтальных линий расположенных друг под другом. И нажимаем по иконке шестеренки (Настройки), которая ведет в настройки обозревателя.
Шаг 2. Выбираем вкладку Яндекс ID. По умолчанию откроется список сайтов для которых сохранены пароли. Шелкаем по интересующему нас адресу.
Шаг 3. В открывшейся вкладке вы увидите URL сайта, логин и пароль ввиде точек.Нажимаем на иконку "глаз"
На нашем сервере один аккаунт (связка логин и пароль) позволяет образовательной организации авторизовываться на разных сайтах: на Образовательном портале (https://www.zabedu.ru), на почтовом сервере (https://mail.zabedu.ru/), на сайте социально-психологического тестирования (https://psy.zabedu.ru), АИС региональные инновационные площадки (https://rip.zabedu.ru) и некоторых других. Если в вашем браузере сохранены разные пароли для этих сайтов. Нужно их все скопировать, например в документ (word или блокнот) и поочередно подставляя выяснить какой правильный. Внимание! Важно не набирать пароль на клавиатуре, а именно скорировать (ctrl+c) и вставить (ctrl+v)
Вариант 2:
Для этого случая нам не важно в каком браузере сохранен пароль.
Шаг 1. Выделяем пароль и щелкаем по нему правой кнопкой мыши. В открывшимся контекстном меню выбираем "Исследовать элемент" (смотрите вложение 1.)
Шаг 2. В параметрах тега "input" (смотрите вложение 2) ищем type="password" и удаляем слово password (остается type=" ")
Шаг 3. Щелкаем левой кнопкой мыши в любом месте кода.
Теперь в поле пароль, вместо точек (или звёздочек) у вас появятся символы из которых состоит пароль.
Для загрузки файлов меню горячего питания на сайт образовательной организации можно использовать несколько способов.
Первым вариантом было авторизация на сайте по протоколу FTP через файловый менеджер Filezilla. Подробнее об этом можно почитать здесь.
Другой способ заключается в установке специального плагина. Обратите внимание! Установка плагина требует актуальной версии Wordpress. Если вы давно не проводили обновление - возникнет ошибка.
Для того, что бы установить плагин вам потребуется авторизуеся на сайте с правами администратора.
1. В консоли, в разделе "Плагины" нажимаем кнопку "Добавить новый"
2. В графе "Поиск плагинов..." вводим "file" и нажимаем клавишу Enter (см. вложение 1)
3. Устанавливаем и активируем плагин.
4. Заходим в настройки плагина. Здесь в папке "web" мы видим не только файлы пользователя (т.е. загруженные вами в разные периоды времени), но и файлы и папки самого wordpress.
ВНИМАНИЕ! При удалении файлов и папок WP вы можете повредить свой сайт. А при удалении папки "wp-content" восстановить сайт станет практически невозможно.
5. Создаем папку "food" и простым перетаскивание файлов загружаем корректно названные таблицы меню (см вложение 2). Подробнее о наименовании файлов меню здесь в "Шаг 2".
Теперь остается корректро прописать ссылки на эти файлы. Внимательно изучите "третий абзац" Инструкция здесь
Обратите внимание!
После проделанных манипуляций, по адресу (например "shs_chita_XX.zabedu.ru/food") находится папка. На вашем сайте страницы с таким URL быть не должно. Переход на страницу с таким URL приведет к возникновению ошибки 403.
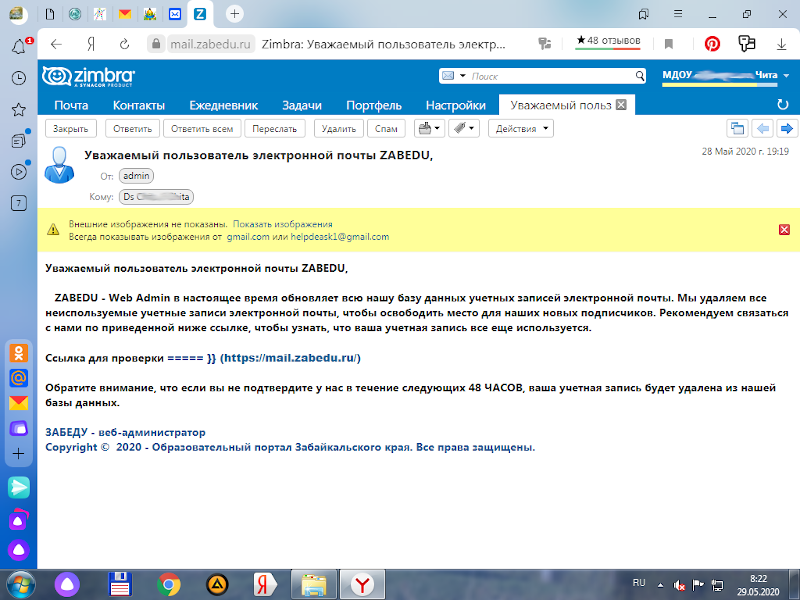
Уважаемые коллеги!

Что-бы избежать получения большого колличества нежелательных писем на адрес вашей электронной почты, достаточно настроить фильтр.
Для этого, после авторизации, необходимо перейти в папку "Настройки" - раздел "Фильтры" - вкладка "Фильтры входящих сообщений" (смотрите вложения рис. 1)
Здесь создаем новый фильтр. Я его назвал "Delete"
Теперь нужно этот фильтр настроить: (смотрите вложения рис. 1)
Выбираем соответствие - любому из следующих условий. Далее заполняем по образцу. Вносим целиком ресурс, получение почты с которого является нежелательным. (смотрите вложения рис. 1) Обратите внимание, что в фильтре указано: адрес отправителя не "точно соответствует", а именно "содержит" такое наименование.
Нажимая на зеленый + можно добавлять адреса ресурсов рассылающих нежелательный контент.
Теперь, осталось настроить действие, которое будет происходить при получении письма с этих ресурсов:
Как и в образце, выбираем "Отклонить".
Сохраняем настройки данного фильтра, нажав "ОК" и сохраняем настройки почты нажав "Сохранить"
Перед обновлением CMS всегда делайте резервную копию!
Шаг 1. Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Для этого а адресу сайта дописываем /phpmyadmin и нажимаем "Enter" (рис. 1) Если у вас отсутствуют данные для авторизации, напишите с корпоративной почты "Zimbra"
После авторизации, сделайте экспорт базы данных (рис. 2)
Шаг 2. Свежую версию Wordpress скачиваем с сайта разработчика. Русская версия достуна по адресу: https://ru.wordpress.org/download/
Распаковываем архив и удаляем из него каталог "wp-content" Все остальное содержимое мы будем закачивать на наш сайт.
Шаг 3. Для этого нужно авторизоваться на сайте используя FTP. Подробнее о подключении можно почитать здесь.
Рассмотрим один из вариантов, соединение через Filezilla.
После авторизации нужно зайти в папку "web" и сохранить её к себе на компьютер. Файл SQL + эти данные и будут составлять резервную копию вашего сайта.
Шаг 4. Из папки "web" удаляем все данные кроме: файла настроек "wp-config.php" , а так же каталогов "wp-content" и "food"
Шаг 5. Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Службе технической поддержки
ГУ ДПО ИРО Забайкальского края
директора МОУ Школьной СОШ
Иванова Ивана Ивановича
Заявление на восстановление доступа.
Прошу Вас предоставить логин и временный пароль моей образовательной организации расположенной по адресу: ___________________________________________________________________________________________________ (фактический адрес образовательной организации)
для последующей авторизации на корпоративном почтовом сервере (https://mail.zabedu.ru), образовательном портале (https://www.zabedu.ru) или в системе социально-психологического тестирования (https://psy.zabedu.ru/)
Дата подпись печать ОО
Скан-копию заявления нужно отправить по адресу: cit@zabedu.ru
Пожалуйста подскажите, как на сайте создать карту сайта и где она должна находиться? Сделала запрос в инете, там предлагается установить какой-то плагин, но я что-то ничего не поняла. Попыталась установить, то антивирус не дает, то платно.
Первое, на что хочется обратить внимание, дак это на тот момент, что скачивать архив "какого-то плагина" из интернета - неправильно. Хотя бы потому, что вы не знаете какой это сайт (а ведь это может быть и "мошейнический" сайт) и что конкретно вы скачиваете на свой компьютер. Под каким-нибудь, вполне безобидным названием "архив.zip" может скрываться все что угодно. Поэтому, оптимальным вариантом будет установка плагина из каталога плагинов WordPress. Для этого осуществляем поиск плагинов по ключевому слову - Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил "легкий". В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
"Мы получили письмо том , что должны разместить на школьном сайте виджет Госуслуг. Как это сделать? Во вложении какой-то код на 3 листа. Помогите..."
Разберем на примере сайта созданного в CMS Wordpress.
После авторизации на сайте заходим в консоль: Внешний вид - Виджеты
Если у вас классическое отображение виджетов:
В раздеде "Доступные виджеты" ищем "HTML-код" и помещаем его в Боковую панель. Далее нам нужно поместить содержимое скрипта в этот виджет. (см. рисунок 1)
Если у вас у вас отображение виджетов блоками, просто добавьте содержимое скрипта в блок HTML (см. рисунок 2)
Если вам привычнее (удобнее) первый вариант, но после обновления wordpress доступен только второй - установите и активируйте плагинClassic Widgets. После этого внешний вид раздела "Плагины" будет отображаться как у меня на рисунке 2.
Образовательные организации, использующие для создания сайта конструктор Zabedu столкнулись с проблемой при заполнении некоторых разделов.
Разберем на примере:
На сайте страница "Доступная среда" отображается в разделе "Сведения образовательной организации" Если нажать ЛКМ на эту запись, вы не увидите ни какой информации. В разделе "Сайт. Документы" то же нет возможности ее редактировать:
Как заполнить информацию в "Доступная среда"?
Ответ на этот вопрос достаточно прост. Зайдите в раздел "Сайт. Страницы" и создайте страницу с таким названием. В строке "Размещение" нужно указать не "Главное меню", а "Доступная среда". Сохраните изменения.
После этого вся информация с этой страницы будет отображаться в разделе"Сведения образовательной организации"
Как сделать сайт WordPress доступным для слабовидящих?
Проблема распространенная, человек заходит на ресурс и не может прочитать статью из–за своего зрения. Есть решение можно нажать комбинацию клавиш "Ctrl+" или "Ctrl-". Способ универсальный, но может привести к проблемам отображения материала, поэтому рассмотрим плагины, помогающие людям со слабым зрением.
Их довольно много, есть из чего выбирать. Бесплатные плагины для слабовидящих WordPress позволяют читателю изменить цветовую схему сайта, размеры шрифтов и другое.
Первое, что необходимо это скачать любой понравившийся плагин и активировать его. (см. Снимок1) Переходим в "Плагины". В поиске набираем "слабовидящих".
Далее настроить данный плагин (см Снимок2)
И, последнее, указать в каком месте сайта он будет отображаться. (см. Снимок3) В моем примере кнопка установлена в "Левой панели"
